Czy kiedykolwiek spojrzałeś w niebo i zauważyłeś chmurę o nietypowym kształcie, przypominającą zwierzę lub znajomy obiekt? Czy zastanawiałeś się kiedyś, dlaczego i jak nasuwa się to skojarzenie na podstawie samego spojrzenia na bryłę gazu? To wszystko z powodu tego, jak Twoje mózg!
Twój mózg zawsze próbuje zrozumieć świat, porównując poprzednie doświadczenia lub wzorce wizualne łączenie kropek. Ma swój „dziwny” sposób postrzegania kształtów i form, grupowania informacji, uzupełniania luk, tak aby namaluj duży obraz.
Zrozumienie, jak działa Twój mózg, pomoże Ci stać się mądrzejszym projektantem; mistrz manipulacji komunikacja wizualna. Może to pomóc w określeniu, które elementy wizualne są najskuteczniejsze w konkretnej sytuacji, dzięki czemu można je wykorzystać do wpływania na percepcję, kierowania uwagi i wywoływania zmian w zachowaniu. Jest to szczególnie przydatne, jeśli chodzi o projektowanie zorientowane na cel, rozwiązujące problemy i intuicyjne; projekt interfejsu użytkownika.
„Wielcy projektanci rozumieją potężną rolę, jaką psychologia odgrywa w percepcji wzrokowej. Co się stanie, gdy czyjeś oko spojrzy na Twoje projekty? Jak ich umysł reaguje na przekaz, jaki niesie ze sobą Twój produkt?
- Laura Boucher, specjalistka ds. strategii dotyczącej treści marki w Autodesk
To już jest jasne projektowanie i psychologia są ze sobą powiązane i mogą na siebie wpływać. Zasady Gestalt mogą pomóc nam zrozumieć i kontrolować te połączenia.
Co to jest Gestalt?
Gestalt („forma” w niemiecki) to grupa zasad percepcji wzrokowej opracowana przez niemieckich psychologów w latach dwudziestych XX wieku. Opiera się na teorii, że „zorganizowana całość jest postrzegana jako coś więcej niż suma jej części”.
„Całość to nie suma części”
— Kurta Koffki
Zasady psychologii Gestalt próbują opisać, jak ludzie postrzegają elementy wizualne po ich zastosowaniu pewne warunki. Opierają się na czterech kluczowych ideach:
Odkrywczy
Ludzie mają tendencję do identyfikowania elementów w pierwszej kolejności w formie ogólnej. Nasz mózg szybciej rozpoznaje prosty, jasno określony obiekt niż szczegółowy.

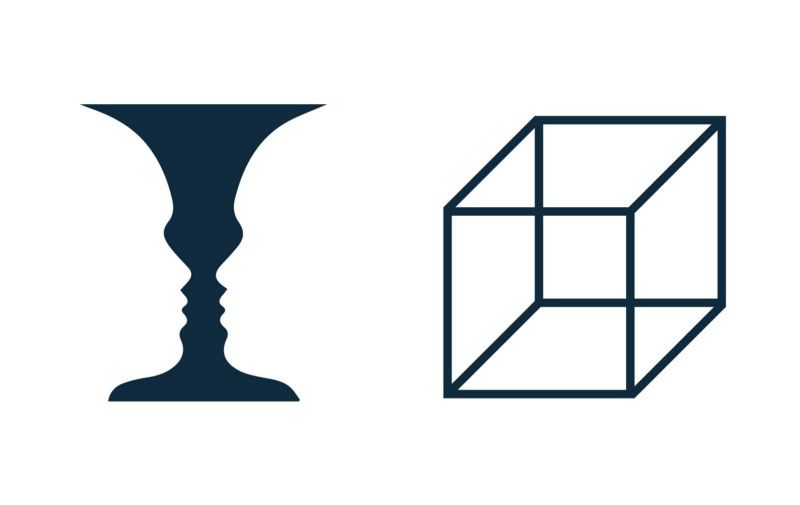
Reifikacja
Ludzie potrafią rozpoznać obiekty, nawet jeśli brakuje ich części. Nasz mózg dopasowuje to, co widzimy, do znanych wzorców zapisanych w naszej pamięci i wypełnia luki.

Wielostabilność
Ludzie często interpretują niejednoznaczne obiekty na więcej niż jeden sposób. Nasz mózg będzie przeskakiwał między alternatywami, szukając pewności. W rezultacie jeden punkt widzenia stanie się dominujący, a drugi stanie się trudny do zobaczenia.

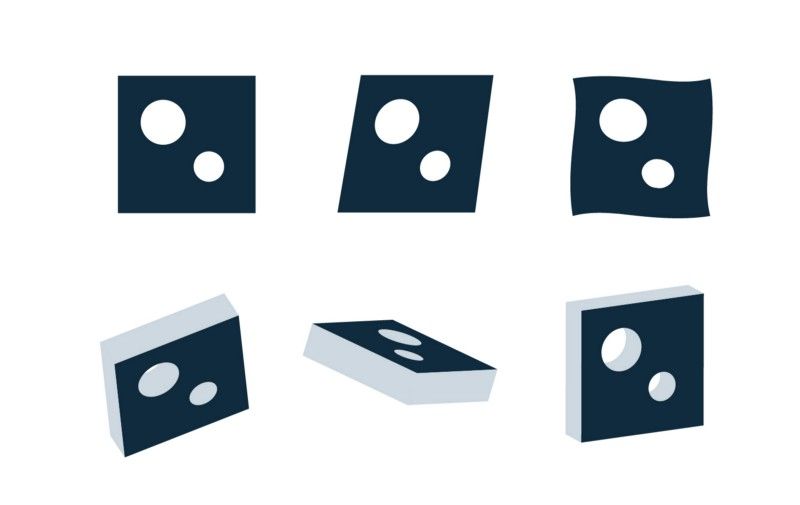
Stałość
Ludzie potrafią rozpoznać proste obiekty niezależnie od ich obrotu, skali i przemieszczenia. Nasz mózg potrafi postrzegać przedmioty za pomocą różne punkty wizje, mimo że są odmienne wygląd.

Oto zasady Gestalt, które mogą dostarczyć interesujących informacji na temat projektowania nowoczesnych interfejsów.
Bliskość
Elementy znajdujące się blisko siebie są postrzegane jako bardziej połączone niż te, które są bardziej od siebie oddalone. W ten sposób różne elementy są traktowane przede wszystkim jako grupa, a nie jako pojedyncze elementy.

Jak zastosować zasadę bliskości w projektowaniu interfejsów?
Możemy zastosować zasadę bliskości w projektowaniu interfejsu, aby grupować podobne informacje, organizować treść i organizować strukturę. Jego właściwe wykorzystanie będzie miało pozytywny wpływ na komunikację wizualną i doświadczenia użytkownika.
Zgodnie z zasadą elementy powiązane ze sobą powinny pozostać blisko siebie, natomiast elementy niepowiązane powinny pozostać oddzielne. Przestrzeń odgrywa tutaj kluczową rolę ważną rolę, ponieważ tworzy kontrast, kierując wzrok użytkownika w pożądanym kierunku. Biała przestrzeń może poprawić hierarchię wizualną i przepływ informacji, ułatwiając czytanie i przeglądanie układów. Pomoże to użytkownikom szybciej osiągnąć swoje cele i głębiej zagłębić się w treść.

Zasadę bliskości możemy zastosować niemal wszędzie, od nawigacji, kart, galerii i banerów po listy, tekst główny i paginację.
Obszar ogólny
Podobnie jak w przypadku zasady bliskości, elementy znajdujące się na tym samym obszarze są postrzegane jako zgrupowane.

Jak zastosować zasadę obszar ogólny do projektowania interfejsu?
Szczególnie przydatna jest zasada wspólnego obszaru. Może pomóc w grupowaniu informacji i organizowaniu treści, ale może także zapewniać separację treści lub działać jako punkt centralny. Poprawia to hierarchię, przejrzystość i pomaga w promowaniu informacji.
Zasada wspólnego obszaru może zawierać wiele różnych elementów, łącząc je w więcej duże grupy. Możemy to osiągnąć za pomocą linii, kolorów, kształtów i cieni. Często można go wykorzystać do wysunięcia elementów na pierwszy plan, wskazując interakcję lub znaczenie.

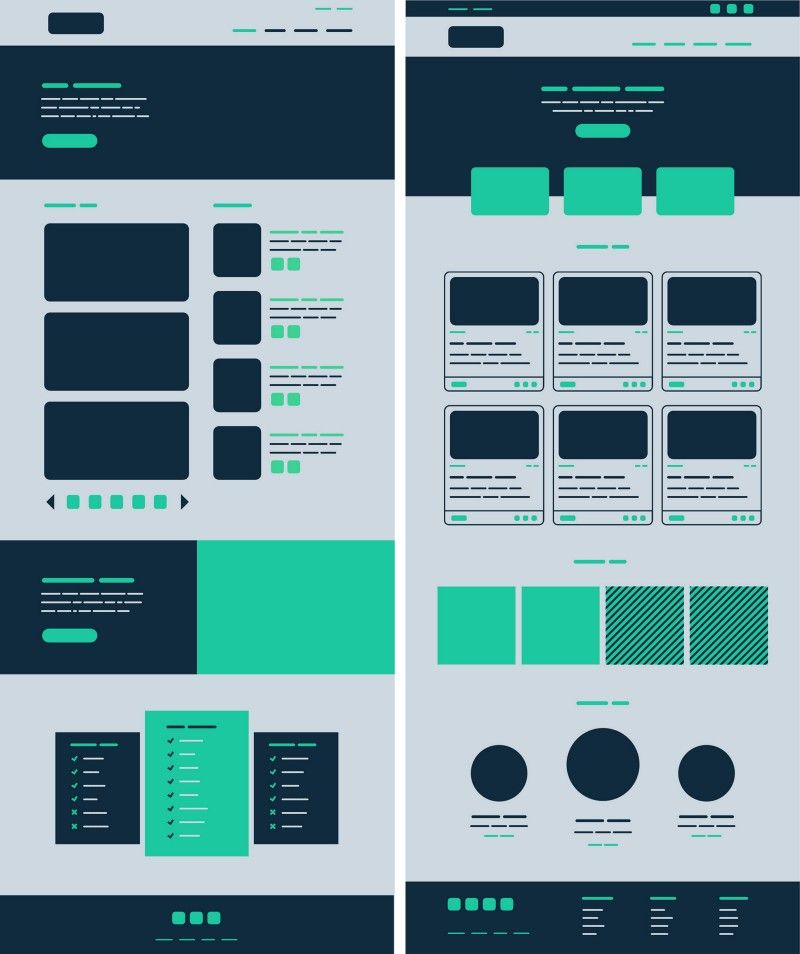
Dobrym przykładem obszaru wspólnego może być szablon mapy interfejsu; jasno określona prostokątna przestrzeń z różnymi blokami informacji prezentowanymi jako całość. Dobre przykłady podobnie jak banery i tabele.
Podobieństwa
Elementy o podobnych cechach wizualnych są postrzegane jako bardziej powiązane niż te, które nie mają podobnych cech.

Jak zastosować zasadę podobieństwa przy projektowaniu interfejsów?
Mamy tendencję do postrzegania podobnych do siebie elementów jako zgrupowanych lub jako wzór. Możemy również pomyśleć, że służą temu samemu celowi. Podobieństwo może pomóc nam uporządkować i sklasyfikować obiekty w grupie oraz powiązać je z określonym znaczeniem lub funkcją.
Tam są różne sposoby sprawiają, że elementy są postrzegane jako podobne, a zatem powiązane. Należą do nich podobieństwa koloru, rozmiaru, kształtu, tekstury, perspektywy i orientacji; przy czym niektóre są bardziej komunikatywne niż inne (np. kolor > rozmiar > kształt). Kiedy pojawia się podobieństwo, przedmiot można wyróżnić na podstawie tego, że różni się od reszty; nazywa się to „anomalią” i można je wykorzystać do stworzenia kontrastu lub ciężaru wizualnego. Może to zwrócić uwagę użytkownika na konkretny fragment treści (punkt skupienia), pomagając mu znaleźć element, którego szuka.

Zasadę podobieństwa możemy zastosować w nawigacji, linkach, przyciskach, nagłówkach, wezwaniach do działania i nie tylko.
Dopełnienie obrazu (zamkniętość)
Często grupa elementów postrzegana jest jako jeden rozpoznawalny kształt lub figura. Dopełnienie obrazu następuje także wtedy, gdy obiekt jest niekompletny lub jego części nie są zamknięte.

Jak zastosować zasadę cykliczności w projektowaniu interfejsów?
Jak głosi zasada domknięcia, gdy otrzymamy odpowiednią ilość informacji, nasz mózg wyciągnie wnioski, uzupełni luki i stworzy spójną całość. W ten sposób możemy zmniejszyć liczbę elementów potrzebnych do przekazania informacji, zmniejszyć złożoność i stworzyć atrakcyjniejsze projekty. Obudowa może pomóc nam zminimalizować szumy wizualne i przekazać wiadomość, wzmacniając koncepcję na dość małej przestrzeni.

Zasadę cykliczności możemy wykorzystać do tworzenia ikon, których prostota pomaga szybko i wyraźnie przekazać znaczenie.
Symetria
Elementy symetryczne sprawiają wrażenie, jakby do siebie pasowały, niezależnie od odległości, co daje nam poczucie solidności i porządku.

Jak zastosować zasadę symetrii w projektowaniu interfejsów?
Elementy symetryczne są proste, harmonijne i przyjemne wizualnie. Nasze oczy szukają tych atrybutów, wraz z porządkiem i stabilnością, aby zrozumieć świat. Z tego powodu symetria jest przydatne narzędzie do szybkiego i sprawnego przekazywania informacji. Symetria pomaga nam skupić się na tym, co ważne.
Symetryczne kompozycje dają satysfakcję, ale mogą też stać się nieco nudne i statyczne. Symetria wizualna jest zwykle bardziej dynamiczna i interesująca. Dodanie asymetrycznego elementu do symetrycznego projektu może pomóc przyciągnąć uwagę. Można to wykorzystać na przykład do wezwań do działania. Symetria, wraz ze zdrową asymetrią, jest ważna w każdym projekcie.

Dobrze jest używać symetrii w galeriach, ekspozycjach produktów, listach, nawigacji, banerach i wszelkich stronach zawierających dużo treści.
Ciągłość (ciąg dalszy)
Elementy ułożone w linię lub miękką krzywiznę są postrzegane jako bardziej powiązane niż te ułożone losowo lub ułożone w twardą linię.

Jak zastosować zasadę ciągłości w projektowaniu interfejsów?
Elementy układające się w linię ciągłą są postrzegane jako zgrupowane. Im bardziej miękkie są segmenty linii, tym bardziej postrzegamy je jako pojedynczy kształt; nasz umysł woli ścieżkę najmniejszego oporu.
Ciągłość pomaga nam interpretować kierunek i ruch w kompozycji. Dzieje się tak, gdy elementy są wyrównane i mogą pomóc naszym oczom płynnie poruszać się po stronie, poprawiając czytelność treści. Zasada ciągłości poprawia postrzeganie pogrupowanych informacji, porządkuje i prowadzi użytkowników przez różne segmenty treści. Przerwa w ciągłości może sygnalizować koniec sekcji, zwracając uwagę na nową treść.

Osoba otrzymuje informacje wszystkimi dostępnymi dla niej kanałami. Ale niektóre z nich mają szczególny charakter komunikacyjny. Jest to przede wszystkim wizualne i komunikacja werbalna. Nietzsche pisał w swoich aforyzmach: „Ludzie swobodnie kłamią ustami, ale miny, które przy tym robią, wciąż mówią prawdę”. Słowa te dość trafnie oddają zarówno autonomiczny charakter przekazywania informacji kanałem wizualnym, jak i fakt, że nie wiemy, jak w równym stopniu sterować kanałem wizualnym, jak ma to miejsce w przypadku kanału werbalnego.
Należy zauważyć, że komunikacja wizualna obejmuje także wygląd osoby, a nie tylko jej słowa. Eksperci piszą, że to, co nosisz, może wiele powiedzieć o Twojej osobowości i emocjonalnym dostosowaniu do życia”.
Na podstawie wyników badania naukowe Ustalono, że człowiek odbiera średnio 70% informacji poprzez oczy, 69% informacji odczytywanych z ekranu telewizora pochodzi z komunikacji wizualnej
Zatem komponent wizualny dominuje w komunikacji między ludźmi, a także między osobą a systemem symbolicznym. Dla człowieka najważniejsza jest percepcja wzrokowa. Podzielony jest na dwa etapy: zbieranie informacji nt poziom fizyczny i rozszyfrowywaniu sygnałów wizualnych.
W pierwszym etapie oko ludzkie analizuje więcej informacji, jeśli obraz jest:
- - kontrastowy;
- - dość duży rozmiar;
- - zwięzłe.
Jeśli informacje zostaną pomyślnie zebrane na pierwszym etapie, zostaną przekazane do odszyfrowania i porównania z istniejącą bazą danych. Innymi słowy: „To, co człowiek widzi, jest wynikiem fuzji wrażeń wzrokowych obiektu i przeciwdziałania człowieka, wysyłającego w stronę tej informacji strzępy przeszłych doświadczeń, wyznaczone i znaczące, zintegrowane w ogólna strukturaświadomość ludzka.”
Aby łatwo i szybko rozszyfrować informację, komunikacja wizualna powinna skupiać się na:
- - znajomość obrazów;
- - łatwe do odczytania czcionki.
Każdego dnia ilość informacji wokół człowieka rośnie z ogromną szybkością. Nadmiar informacji jest trudny do przetworzenia zarówno pod względem fizycznym, jak i psychicznym. Dlatego osoba jest zmuszona wybierać z ogromnej objętości niezbędne informacje. W tej sytuacji korzystne są proste i jasne informacje podane w łatwej i przystępnej formie.
Na prawidłowy wynik komunikacji wpływa wiele aspektów, począwszy od statusu społecznego i mentalności widza, a skończywszy na decyzji samego przekazu.
Każda wiadomość musi nieuchronnie mieć znaczenie i mieć konkretny cel. Projektant, mając jak największą jasność celów przekazu, z łatwością znajdzie odpowiednie rozwiązanie wizualne, a właściciel reklamowanego produktu lub usługi będzie mógł dokładniej prześledzić rezultaty prowadzonych kampanii. Brak całościowego zrozumienia znaczenia komunikacji z konsumentem prowadzi do ślepych zaułków i często sprowadza się do powierzchownej „dekoracji” materiału reklamowego ( produkty drukowane, witryny, produkty pamiątkowe). Dotyczy to zarówno projektantów, jak i ich klientów – właścicieli firm.
Zbudowanie skutecznego przekazu (plakat, baner reklamowy, reklama, strona internetowa) lub systemu komunikacji (korporacyjny styl firmy, promocja, znaki nawigacyjne w supermarkecie itp.) należy rozpocząć od dokładnego zbadania grupy docelowej. Im więcej informacji masz na temat odbiorców, do których zamierzasz się zwrócić, tym dokładniej będziesz w stanie sformułować dla nich swój przekaz, swój pomysł. Komunikując się za pomocą jasnych i prostych obrazów, przekażesz komunikat docelowemu konsumentowi, jednocześnie eliminując niechciane.
Obraz, który widz zobaczy w pierwszej chwili, powinien być bogaty emocjonalnie, to wzbudzi zainteresowanie i zmusi go do przestudiowania przekazu, gdy tylko nadarzy się okazja, na tym etapie grupa docelowa eliminuje niechcianą publiczność. Komponent informacyjny jest odbierany przez widza po tym, jak zainteresuje go obraz pierwotny. Hasło, nagłówek lub wiadomość tekstowa powinny być krótkie i jasne. Wszystkie informacje zawarte w przekazie muszą być przemyślane, aby zapewnić spójność percepcji.
Komunikacja wizualna to gra, gra pomiędzy marką a konsumentem. Za pomocą wizualnych obrazów i ostrych słów dyktujesz zasady gry. Im bardziej uczciwa i interesująca będzie dla konsumenta ta „gra”, tym skuteczniejsza i skuteczniejsza będzie.
„Głównym celem grafiki projektowej i informacyjnej jest to, aby była bardziej zwięzła i zrozumiała, a także szybsza w czytaniu w porównaniu do informacji tekstowych. W tym przypadku możemy mówić o efektywności komunikacji wizualnej i tworzeniu za jej pomocą dodatkowej wartości.”
Narzędzia komunikacji wizualnej są szeroko stosowane w instytucie reklamy. Wyprzedzają nas wszędzie: w miejscach sprzedaży reklamowanego produktu, na ulicach, w komunikacji miejskiej, w domu, w kawiarniach i kinach, w gazetach i czasopismach. Mają jeden cel – przyciągnąć naszą uwagę. Komunikacja wizualna jest medium głęboko wnikliwym wysoki stopień efektywności, dlatego też jego popularność przy wyborze technologii komunikacji marketingowej jest duża.
Wszystkie środki komunikacji wizualnej można podzielić na następujące główne grupy:
- · drukowane (drukowane) środki przekazu wizualnego: od plakatów kampanii i kolorowych ulotek wyborczych, po kalendarze reklamowe, malownicze broszury i kolorowe książeczki na wystawach i prezentacjach;
- · telewizyjno-ekranowy środek przekazu wizualnego: od kina (początkowo czysto wizualnego, niemego) do wszechmocnego-potwornego komunikatora wszystkich czasów i narodów – telewizji. Te dwa rodzaje sztuki stanowią podstawę siły bojowej gier, animacji, filmów graficznych i klipów filmowych;
- środki komunikacji wizualnej stosowane w reklama zewnętrzna: od tablic reklamowych (billboardów) i stacjonarnych paneli na budynkach (firewalle) po kasetony i banery;
- · środki komunikacji wizualnej w Internecie: od klasyki gatunku - banery, po animacje flash.
Aby stworzyć skuteczną komunikację wizualną, konieczne jest profesjonalne wykorzystanie dużego arsenału technik z różnych dziedzin:
sztuki piękne (grafika, rysunek, ilustracja);
fotografia (w tym kolaż);
kinematografia;
nowoczesny druk;
projektowanie, w tym projektowanie stron internetowych;
nowoczesne technologie (m.in. cyfrowe, holograficzne, video art, ciekłe kryształy);
nowoczesne technologie komputerowe (programy specjalne);
Przesyłanie dobrych prac do bazy wiedzy jest łatwe. Skorzystaj z poniższego formularza
Studenci, doktoranci, młodzi naukowcy, którzy wykorzystują bazę wiedzy w swoich studiach i pracy, będą Państwu bardzo wdzięczni.
Podobne dokumenty
Teoria komunikacji jako dziedzina wiedza naukowa, którego przedmiotem badań jest komunikacja. Istota koncepcji „planowania mediów”. Rozważenie głównych cech zastosowania teorii komunikacji w reklamie przedsiębiorstwo handlowe ODO „Vitalur”.
praca magisterska, dodana 05.06.2014
Historia rozwoju komunikacji wizualnej w reklamie. Komponenty marki, produkt i usługa. Strategia, marka, logo i opakowanie produktu. Cel komunikacji wizualnej marki. Formy reklamy. Pozycjonowanie marki i strategia.
praca na kursie, dodano 23.04.2011
Istota i zasady korzystania z komunikacji. Rola informacje marketingowe w procesie przyjmowania i wdrażania decyzje zarządcze. System komunikacji marketingowej. Główne elementy procesu komunikacji: źródło, przekaz, kanał, odbiorca.
streszczenie, dodano 20.07.2010
Cechy komunikacji w środowisku przemysłowym. Jego główne atuty. Reklama produktu celów przemysłowych. Instrumentalna, edukacyjna treść przekazu. Główne cele udziału w wystawach. Cechy wykorzystania próbek w środowisku przemysłowym.
prezentacja, dodano 17.04.2013
Wpływ miejskich i parkowych instalacji reklamowych na kształtowanie wizualnego obrazu otoczenia. Stworzenie zabytków kompozycyjnych i artystycznych w parku rozrywki w Anapa; organizacja komunikacji wizualnej: znaki, znaki; super grafika przy kasach.
praca na kursie, dodano 04.04.2012
Pojęcie, formy i cechy komunikacji gestami. Wykorzystanie gestów w reklamie. Język migowy to system komunikacyjny, którego zewnętrzna strona opiera się nie na dźwięku, ale wyłącznie na podstawie gestów i twarzy.
praca na kursie, dodano 01.11.2005
Koncepcja, struktura, kanały i bariery komunikacji. Zestaw komunikacji PR dla specjalisty ds. public relations na przykładzie działu PR Rosyjskiego Nowego Uniwersytetu. Podstawowe zalecenia dotyczące prowadzenia działań komunikacyjnych w Internecie.
praca magisterska, dodana 09.03.2014
Główne rodzaje i funkcje marki. Definicja komunikację marketingową. Narzędzia komunikacji marketingowej i sposoby wywierania wpływu grupy docelowe. Rola i miejsce komunikacji w marketingu mix. Związek marki z komunikacją marketingową.
praca na kursie, dodano 31.07.2012
Komunikacja wizualna
W skuteczna reklama przekazywanie idei i uczuć odbywa się za pomocą nie tylko słów, ale także obrazów wizualnych. Obrazy te są zwykle używane w połączeniu ze słowami, aby przedstawić koncepcję kreatywną. Jak zademonstrowałbyś niewielki rozmiar czegoś na przykład chipa komputerowego lub nowego miniaturowego dysku twardego? IBM-a rozwiązuje ten problem za pomocą analogii wizualnej: nowy dysk nie przekracza rozmiaru jajo kurze lub nowo wyklute pisklę.
Słowa i obrazy zapewniają różne efekty komunikatu. Na przykład obrazy wizualne w reklamie Thomasville generować skojarzenia. Stanowią powiązanie pomiędzy wizerunkiem Hemingwaya i jego ulubionymi egzotycznymi miejscami oraz stylem mebli. Nawet radio może przywoływać obrazy poprzez swój specyficzny język i efekty dźwiękowe. Projektanci skupiają się na sześciu kluczowych powodach wykorzystania obrazów wizualnych w reklamie:
1. Przyciąganie uwagi. Zazwyczaj obrazy wizualne lepiej przyciągają i utrzymują uwagę niż słowa.
2. Konsolidacja w pamięci. Obrazy wizualne utrwalają się w umyśle, ponieważ ludzie zwykle zapamiętują komunikaty jako fragmenty wizualne, jako kluczowe obrazy, które łatwo gromadzą się w pamięci.
3. Umacnianie przekonania. Zobaczyć znaczy uwierzyć, jak pokazuje reklama IBM-a Dlatego obrazy wizualne zwiększają wiarygodność przekazu reklamowego.
4. Opowiadanie ciekawych historii. Historie opowiedziane za pomocą obrazów wizualnych przyciągają i podtrzymują zainteresowanie widzów.
5. Szybka komunikacja. Zdjęcia opowiadają historię szybciej niż słowa, jak pokazuje reklama Kontrola broni krótkiej. Obraz zapewnia natychmiastową komunikację, podczas gdy komunikat werbalny/pisemny musi zostać rozszyfrowany przez konsumenta słowo po słowie, zdanie po zdaniu, linijka po linijce.
6. Naprawianie skojarzeń. Aby wyróżnić niezróżnicowane produkty, które z natury nie budzą dużego zainteresowania konsumentów, reklamodawcy często próbują powiązać takie produkty z obrazami wizualnymi przedstawiającymi styl życia i typy użytkowników, jak pokazuje kampania reklamowa Meble z Thomasville.
Niniejszy tekst jest fragmentem wprowadzającym. Z książki Pozbądź się śmieci ze swojego życia! przez Mellen AndrewKomunikacja Sieć wewnętrzna. USB. FireWire. Przedłużacze. Bezpiecznik (awaryjny
Z książki Książka tablicowa Przez audyt wewnętrzny. Ryzyka i procesy biznesowe autor Kryszkin OlegBadania wizualne (obserwacje i inwentaryzacje), użycie sprzętu foto i video Jednym z rodzajów badań są badania wizualne. Zwykle tego typu testy przydzielane są do osobnej kategorii ze względu na główny wynik
Z książki Handel, aby wygrać. Psychologia sukcesu na rynki finansowe przez Kijów AriRozdział 4. Obrazy wizualne – próba twoich działań Na zimnych płaskowyżach Tybetu od wieków żyją ludzie praktykujący okultystyczną metodę tummo – sztukę wewnętrznego ognia. To kolejna droga do centrowania. Praktyka tummo wymaga intensywnego i
Z książki Marz, twórz, zmieniaj! przez Lacy SaręKomunikacja Jak wspomniano wcześniej, Hindusi odegrali wyjątkową rolę w firmach z Doliny Krzemowej, a część ich rozwoju pod koniec lat 90. można przypisać ich zdolności do wywierania wpływu na swoją diasporę. Stowarzyszenie Przedsiębiorców TiE, którego współzałożycielem jest
Z książki Zaginiona sztuka elokwencji przez Dowiza RichardaPomoce wizualne? Możliwe Jeśli dla słuchaczy ważne jest rejestrowanie dokładnych danych, mogą w tym pomóc niektóre narzędzia do wizualizacji - wykresy, wykresy, slajdy. To, jak uzasadnione jest ich użycie, zależy od odbiorców, powodu wystąpienia i rodzaju prezentacji.
Z książki Anatomia marketingu szeptanego przez Rosena EmanuelaObrazy wizualne jako inicjator plotek Innym rodzajem produktów zaraźliwych są te, które tworzą komunikację wizualną. Wyobraź sobie, że jest rok 1888. W sobotę rano spacerujesz po parku i nagle widzisz mężczyznę trzymającego za pasem jakieś pudełko; Człowiek
Z książki Praktyka zarządzania zasoby ludzkie autor Armstronga MichaelaKOMUNIKACJA Komunikacja stosowana w organizacjach ma wyraźny wpływ na ich funkcjonowanie, szczególnie jeśli komunikacja odbywa się poprzez powiązania społeczne, które mogą następnie przekształcić się w „system plotek”. Umożliwia to poczta elektroniczna w intranecie
Z książki Świetny zespół. Co musisz wiedzieć, robić i mówić, aby zbudować świetny zespół przez Millera DouglasaMetody komunikacji Często zdarza się, że część zespołu praktycznie nie korzysta z metody komunikacji, którą Ty lub Twoi współpracownicy uważacie za najwygodniejszą i najskuteczniejszą. I to rzeczywiście prawda, ponieważ jest wielu ludzi, którzy tak mają e-mail, po trzy
Z książki Najlepsza maszyna sprzedaży. 12 sprawdzonych strategii wydajności biznesowej przez Holmesa ChetaTrzy tryby komunikacji Podczas prezentacji działają jednocześnie trzy tryby lub kanały komunikacji: poprzez wypowiadane słowa, intonację i mowę ciała (mimikę i gesty). Odbiorca podświadomie przetwarza wszystkie te informacje jednocześnie.
Z książki Wymarzona praca. Jak zbudować firmę, którą ludzie pokochają autor Sheridana Richarda BrinsleyaArtefakty wizualne zachęcają do współpracy Publikujemy przypomnienia o naszym przepływie pracy i kulturze na stronie otwarte miejsca gdzie każdy może je zobaczyć. Wykorzystując do tego ściany, skutecznie unikamy plagi „poza zasięgiem wzroku, poza umysłem”.
przez Ault Philipa G.Media audio i wizualne Radio, telewizja, film i wideo mają ogromny wpływ na prawie każdego. Zawarte w nich przesłania są zwykle przekazywane przez osoby, których wyrazisty głos i/lub wygląd zwiększają siłę oddziaływania słów. Połączenia z
Z książki Najważniejsza rzecz w PR przez Ault Philipa G.Pomoce wizualne wspomagające mowę Mową często można ulepszyć za pomocą pomocy wizualnych. Wykresy i tabele, powszechny rodzaj uzupełnień wizualnych, są tak dobre, jak są widoczne dla odbiorców. Tabela, która jest zbyt skomplikowana do zrozumienia lub
przez Sibbeta DavidaHistorie wizualne Samaya główne zadanie Wyzwaniem postawionym przed każdym uczestnikiem Leadership Expedition było stworzenie wspólnej wizji zespołu, za którą jego członkowie mogliby podążać w swojej pracy. Szkolenie obejmowało następujące punkty: 1. Uczestnicy wysłuchali wystąpienia Martina
Z książki Wyobraź sobie to! Jak używać grafiki, naklejek i map myśli w pracy zespołowej przez Sibbeta DavidaTelekonferencje wizualne Jeśli pracujesz głównie poprzez telekonferencje, możesz wykorzystać wizualizację inteligencji zbiorowej do stworzenia dokumentów do dyskusji, które pomogą grupie przemyśleć, co należy zrobić.
Z książki Wyobraź sobie to! Jak używać grafiki, naklejek i map myśli w pracy zespołowej przez Sibbeta DavidaNarzędzia wizualne do ilustrowania postępu Standardowy format graficzny do zarządzania projektami, tak zwany wykres Gantta, to w zasadzie plan działania bez oczywistej metafory. Wygląda jak prosta macierz demonstrująca zadania,
Z książki Podstawy zarządzania przez Meskona MichaelaKomunikacja organizacyjna Zrozumienie procesu komunikacji interpersonalnej i sposobów jego doskonalenia poprawi Twoją skuteczność jako menedżera. Ale oczywiście menedżer musi także wiedzieć o barierach utrudniających organizację
Treść wizualna
Treść wizualna to wszelkie informacje wizualne towarzyszące tekstowi: zdjęcia, rysunki, diagramy, filmy, projekty graficzne, logo itp. Aktywne korzystanie z narzędzi wizualizacji to nie tylko hołd złożony czasom (nierozcieńczony tekst przeczyta dziś niewiele osób), to także realna szansa na przyciągnięcie i utrzymanie konsumentów.
Podstawowe narzędzia do wizualizacji
Treść wizualna umieszczona na stronie drukowanej lub internetowej w pierwszej kolejności przyciąga uwagę czytelnika. Następnie sprawdzane są podpisy obrazów, nagłówki i podtytuły. A jeśli to wszystko mogłoby zainteresować czytelnika, zwróci on uwagę na tekst główny. Badania dowodzą, że nasz mózg odbiera informacje wizualne 60 razy szybciej niż informacje tekstowe, a czas pobytu na stronie internetowej wydłuża się 10-krotnie dzięki obrazom i fotografiom. Coraz częściej udowadniana jest przewaga treści wizualnych nad tekstem media społecznościowe, w którym użytkownicy nadają priorytet zdjęciom i filmom. Fakt ten potwierdza duża popularność projektów na Instagramie i Pintereście.
Środki przekazu wizualnego i miejsce w nich treści wizualnych.
Zastanówmy się poniżej, które elementy komunikacji wizualnej można wykorzystać jako treść wizualną:
Fotografie, w tym kolaże.
Rysunki.
Filmy, animacje, w tym prezentacje, animacje flash i animacje gif (sekwencja wideo tworzona poprzez zmianę zdjęć).
Infografiki: tabele, wykresy, diagramy, mapy i oryginalne ilustracje wraz z komentarzami tekstowymi.
Projekt strony, identyfikacja wizualna.
Narzędzia do wizualizacji obejmują czcionki i schematy kolorów.
Każdy element treści wizualnej ma swój wpływ na percepcję czytelnika, do tego stopnia, że użyte kolory bazowe tworzą nastrój dla określonych informacji i nastroju (np. zieleń odpowiada tematyce przyrodniczej lub finansowej).
Narzędzia i funkcje treści wizualnych
Cechy treści wizualnych w porównaniu z tekstem
Łatwość przyswajania informacji wizualnej oraz wymagania współczesnego rynku medialnego sprawiają, że wizualizacja jest niezbędnym atrybutem reklamy i PR.

1) Zdjęcia, filmy, infografiki można łatwo i szybko kopiować, a co za tym idzie, najszybciej je publikować, co daje im przewagę nad tekstami i pozwala na szybką dystrybucję w mediach.
2) Treść wizualna jest odtwarzana w najlepszy możliwy sposób przez nowoczesne urządzenia elektroniczne (smartfony, tablety) i jest wygodniejsza do odbioru na małym ekranie niż tekst. Przykładowo 75% właścicieli smartfonów ogląda filmy z tych urządzeń.
3) Wysokiej jakości treści wizualne, zwłaszcza diagramy i infografiki, znacznie upraszczają i przyspieszają zrozumienie skomplikowanych i długich informacji.
5) Wiele firm posiada własne konta w mediach społecznościowych, a najczęściej odwiedzane profile charakteryzują się bogatą, ale jednocześnie organiczną treścią wizualną, która przyciąga użytkowników estetyką, użytecznością i oryginalnością. A więc Starbucks (zdjęcie powyżej), Fanta, Coca cola, studio projektowe Corner Of Art (zdjęcie poniżej).

Zadania fotograficzne
Obrazy fotograficzne są najczęstszym rodzajem treści wizualnych w mediach i na stronach internetowych. Oprócz tego, że udana fotografia przyciąga uwagę odbiorców, a co za tym idzie, daje większą szansę na przeczytanie Twojego tekstu, zdjęcie spełnia także inne zadania.
Zdjęcia produktów pozwalają kupującym lepiej wyobrazić sobie produkty firmy.
Zdjęcia prawdziwych pracowników firmy na jej stronie internetowej dodatkowo zachęcają użytkowników do przeglądania zasobu: ludzie są zainteresowani osobistym poznaniem marki.
Zdjęcia w biznesie rzadko publikuje się bez obróbki: pozwala to zwrócić uwagę na poszczególne szczegóły (powiększenie obrazu), ukryć lub w razie potrzeby podkreślić wady.
Eksperci podkreślają, że przy wyborze zdjęcia do treści tekstowej bardzo ważna jest jego informatywność. Im więcej informacji przydatnych dla odbiorców zawiera zdjęcie, tym więcej odwiedzających pozostanie na Twojej stronie.
Platforma LPgenerator publikuje wyniki porównania ruchu na stronach dwóch sklepów internetowych – Pottery Barn i Amazon. Na większej stronie sieć handlowa– Amazon – mniej wyświetleń zdjęć niż Pottery Barn. Są ku temu dwa powody: obraz telewizora dostarcza mniej informacji niż zdjęcie regału; zdjęcia w sklepie Amazon są bardziej uogólnione, co ułatwia pracę z dużą ich masą, natomiast Pottery Barn posiada mniejszy asortyment i możliwość publikacji bardziej szczegółowych zdjęć.

Cechy infografik
Głównym celem infografik jest uproszczenie prezentacji złożonego materiału. Jeśli twórcy treści wizualnych wykażą się wystarczającą wyobraźnią i pomysłowością, dane, które mogłyby składać się na skomplikowany i nudny tekst, zamienią się w pojemny rysunek z niewielką ilością komentarza słownego. Jeśli pomysł uda się wdrożyć, Twoja infografika jest po prostu skazana na mnóstwo wyświetleń i kopii w zasobach medialnych. Innymi słowy, „obraz, który opowiada całą historię, jest łatwiejszy do skopiowania niż artykuł zawierający cały tekst”. Według niektórych danych użytkownicy zapoznają się z informacjami przekazywanymi w formie infografik 30 razy częściej niż z jakąkolwiek inną formą. Podajmy ilustrujący przykład. W 2012 r Amerykańska firma WordStream porównał skuteczność Facebooka i sieci reklamowej Google jako platform reklamowych. Aby zwrócić uwagę na wyniki swoich badań, firma zaprezentowała je w formie infografik (Fot. 6). W ciągu kilku dni tę infografikę z linkiem do WordStream opublikowało kilka liczących się amerykańskich mediów: USA Today, CNN, Fast Company, The Economist i inne. A tydzień po pojawieniu się infografiki na stronie firmy Google znalazł ponad 13 tysięcy artykułów wspominających o WordStream, z których większość zawierała tę infografikę z linkiem do strony źródłowej.
Sekret popularności filmów
Najwięcej jest treści wideo skuteczny sposób przekazywanie informacji, ponieważ połączenie wzroku i słuchu jest postrzegane szybciej i łatwiej je przyswoić. Nic dziwnego, że filmy telewizyjne i internetowe pozostają popularne. Nawiasem mówiąc, 71,6% użytkowników globalna sieć oglądaj treści wideo przynajmniej raz w tygodniu. Kolejna statystyka pokazuje, że użytkownicy spędzają dwa razy więcej czasu w witrynach zawierających filmy. A ci, którzy obejrzą film o produkcie, są o 85% bardziej skłonni do zakupu produktu, który widzieli. No i oczywiście wydłużenie czasu przebywania użytkowników na Twojej witrynie zwiększa jej pozycję w wyszukiwarkach.
„Informacja jest piękna” – tak można przetłumaczyć temat wystąpienia Davida McCandlessa na konferencji TED, który jest przekonany, że przyszłość leży w informacjach i danych wizualnych:




