Trimiteți-vă munca bună în baza de cunoștințe este simplu. Utilizați formularul de mai jos
Studenții, studenții absolvenți, tinerii oameni de știință care folosesc baza de cunoștințe în studiile și munca lor vă vor fi foarte recunoscători.
Documente similare
Teoria comunicării ca domeniu al cunoașterii științifice, al cărui subiect este comunicarea. Esența conceptului de „planificare media”. Luarea în considerare a principalelor caracteristici ale utilizării teoriilor comunicării în publicitate întreprindere comercială ALC „Vitalur”.
teză, adăugată 05.06.2014
Istoria dezvoltării comunicării vizuale în publicitate. Componente de marcă, produse și servicii. Strategie, nume de marcă, sigla și ambalajul produsului. Scopul comunicării vizuale a mărcii. Formulare de plasare a reclamelor. Poziționarea și strategia mărcii.
lucrare de termen adăugată 23.04.2011
Esența și principiile utilizării comunicațiilor. Rolul comunicării de marketing în procesul de adoptare și implementare decizii de management... Sistem de comunicare de marketing. Elementele principale ale procesului de comunicare: sursa, mesajul, canalul, destinatarul.
rezumat, adăugat la 20.07.2010
Caracteristicile comunicării într-un mediu industrial. Activele ei fixe. Publicitate pentru bunuri industriale. Conținutul instrumental, educațional al comunicării. Principalele obiective ale participării la expoziții. Caracteristici ale utilizării mostrelor într-un mediu industrial.
prezentare adaugata la 17.04.2013
Influența instalațiilor publicitare urbane și de parc asupra formării imaginii vizuale a mediului. Crearea reperelor compoziționale și artistice într-un parc de distracții din Anapa; organizarea comunicațiilor vizuale: plăcuțe, semne; super grafică la box office.
lucrare de termen adăugată 04.04.2012
Conceptul, formele și caracteristicile comunicării gestuale. Utilizarea gesturilor în publicitate. Limbajul semnelor este un sistem comunicativ, a cărui latură externă este construită nu pe sunet, ci doar pe baza gesturilor-mimică.
lucrare de termen adăugată 01/11/2005
Concept, structură, canale și bariere de comunicare. Complexul de comunicări PR al unui specialist în relații publice pe exemplul departamentului de PR al Noii Universități Ruse. Recomandări de bază pentru desfășurarea activităților de comunicare pe Internet.
teză, adăugată 09.03.2014
Principalele tipuri și funcții ale mărcii. Definiție comunicare de marketing... Instrumente de comunicare de marketing și mijloace de influențare grupuri țintă... Rolul și locul comunicării în mixul de marketing. Relația dintre brand și comunicarea de marketing.
lucrare de termen adăugată 31.07.2012
Conținut vizual
Conținutul vizual reprezintă toate informațiile vizuale care însoțesc textul: fotografii, desene, diagrame, videoclipuri, design grafic, sigle și multe altele. Utilizarea activă a instrumentelor de vizualizare nu este doar un tribut adus vremurilor (puțini oameni vor citi astăzi text nediluat), este și o oportunitate reală de a atrage și reține consumatorii.
Instrumente de vizualizare de bază
Conținutul vizual postat pe o pagină tipărită sau web atrage în primul rând atenția cititorului. Legendele imaginilor, titlurile și subtitlurile sunt apoi scanate. Și dacă toate acestea ar putea interesa cititorul, el va acorda atenție textului principal. Studiile demonstrează că creierul nostru percepe informațiile vizuale de 60 de ori mai repede decât textul, iar durata de ședere pe pagina unui site web crește de 10 ori datorită imaginilor și fotografiilor. Avantajul conținutului vizual față de conținutul text este din ce în ce mai dovedit de rețelele sociale, în care utilizatorii acordă prioritate fotografiilor și videoclipurilor. Acest fapt este confirmat de popularitatea ridicată a proiectelor Instagram și Pinterest.
Mijloacele de comunicare vizuală și locul conținutului vizual în ele.
Luați în considerare mai jos ce elemente de comunicare vizuală pot fi utilizate ca conținut vizual:
Fotografii, inclusiv colaje.
Desene.
Videoclipuri, animație, inclusiv prezentări, animație flash și animație gif (secvență video creată prin schimbarea fotografiilor).
Infografice: tabele, grafice, diagrame, hărți și ilustrații ale autorului cu includerea de comentarii de text.
Design pagini, identitate corporativă.
Instrumentele de vizualizare includ fonturi și culori.
Fiecare element de conținut vizual are propriul impact asupra percepției cititorului, în măsura în care culorile de bază folosite creează o stare de spirit pentru anumite informații și dispoziție (de exemplu, verdele corespunde temei naturii sau finanțelor).
Mijloacele și funcțiile conținutului vizual
Caracteristici ale conținutului vizual în comparație cu text
Asimilarea ușoară a informațiilor vizuale și cerințele pieței media moderne fac din vizualizare un atribut necesar al reclamei și PR.

1) Fotografiile, videoclipurile, infograficele sunt ușor și rapid copiate și, în consecință, sunt cele mai eficiente în publicare, ceea ce le oferă avantaje față de texte, le permite să se răspândească mai rapid în media.
2) Conținutul vizual este reprodus cât mai bine de dispozitivele electronice moderne (smartphone-uri, tablete), este mai convenabil pentru perceperea pe un ecran mic decât textul. De exemplu, 75% dintre posesorii de smartphone-uri urmăresc videoclipuri de pe aceste dispozitive.
3) Conținutul vizual de înaltă calitate, în special diagrame, infografice, simplifică și accelerează foarte mult înțelegerea informațiilor complexe și extinse.
5) Multe companii au propriile conturi de social media, iar cele mai vizitate profiluri se disting prin conținut vizual bogat, dar în același timp organic, care atrage utilizatorii prin estetică, utilitate și originalitate. Așadar, Starbucks (foto sus), Fanta, Coca Cola, studioul de design Corner Of Art (Fotografia de mai jos) și-au conceput cu succes paginile de Facebook.

Sarcini foto
Imaginile fotografice sunt cel mai comun tip de conținut vizual în mass-media și pe internet. Pe lângă faptul că o fotografie de succes atrage atenția publicului și, în consecință, oferă o șansă mai bună de a vă citi textul, fotografia îndeplinește și alte sarcini.
Fotografiile produselor permit clienților să reprezinte mai bine produsele companiei.
Fotografiile cu angajații reali ai companiei de pe site-ul său îi atrag în plus pe utilizatori să vadă resursa: oamenii sunt interesați să cunoască brandul din vedere.
În afaceri, imaginile fotografice sunt rareori plasate fără procesare: vă permite să acordați atenție detaliilor individuale (mărirea imaginii), să ascundeți sau, dacă este necesar, să evidențiați defectele.
Experții subliniază că atunci când alegeți o fotografie pentru conținutul text, conținutul informativ al acesteia este foarte important. Cu cât o fotografie conține mai multe informații utile pentru public, cu atât mai mulți vizitatori vor rămâne pe pagina ta.
Platforma LPgenerator publică rezultatele comparării traficului de pagină a două magazine online - Pottery Barn și Amazon. Pe o pagină mai mare rețeaua comercială- Amazon - mai puține vizualizări de fotografii decât Pottery Barn. Există două motive pentru aceasta: o imagine a unui televizor oferă mai puține informații decât o fotografie a unei biblioteci; fotografiile din magazinul Amazon sunt mai generalizate, ceea ce facilitează lucrul cu o masă mare a acestora, în timp ce Pottery Barn are un sortiment mai mic și are capacitatea de a posta poze mai detaliate.

Caracteristicile infografice
Scopul principal al infograficelor este de a simplifica prezentarea unui material complex. Dacă dezvoltatorii de conținut vizual folosesc suficientă imaginație și ingeniozitate, atunci datele care ar putea alcătui un text complex și plictisitor se vor transforma într-o imagine încăpătoare, cu mici comentarii verbale. Cu o implementare cu succes a ideii, infograficele tale sunt pur și simplu sortite multor vizualizări și copii în resursele media. Cu alte cuvinte, „o imagine care spune întreaga poveste este mai ușor de copiat decât un articol cu text integral”. Potrivit unor rapoarte, utilizatorii se familiarizează cu informațiile transmise sub formă de infografice de 30 de ori mai des decât cu oricare alta. Să dăm un exemplu ilustrativ. În 2012 companie americană WordStream a comparat performanța Facebook și a Rețelei de display Google ca platforme publicitare. Pentru a atrage atenția asupra rezultatelor cercetării lor, compania le-a proiectat sub formă de infografice (Foto 6). Câteva zile mai târziu, acest infografic cu referire la WordStream a fost publicat de mai multe mass-media americane importante: USA Today, CNN, Fast Company, The Economist și alții. Și la o săptămână după ce infograficul a apărut pe site-ul companiei, sistemul Google a găsit peste 13 mii de articole cu mențiunea WordStream, dintre care majoritatea aveau acest infografic cu link către site-ul original.
Secretul popularității video
Conținutul video este cel mai mult metoda eficienta transmiterea informațiilor, deoarece combinația dintre seria vizuală și auditivă este percepută mai rapid și mai ușor de asimilat. Deloc surprinzător, televiziunea și videoclipurile de pe Internet rămân la apogeul lor. Apropo, 71,6% dintre utilizatori retea globala vizionați conținut video cel puțin o dată pe săptămână. Alte statistici arată că utilizatorii petrec de două ori mai mult timp pe un site cu un videoclip. Și cei care au vizionat un videoclip despre un produs au șanse cu 85% mai mari să facă o achiziție din ceea ce au văzut. Și, desigur, creșterea timpului petrecut de utilizatori pe site-ul dvs. crește poziția acestuia în motoarele de căutare.
„Informația este frumoasă” este traducerea discursului TED a lui David McCandles, care este convins că informațiile și datele vizuale sunt viitorul:
Suntem siguri că am dat destule exemple pentru a convinge cititorii noștri de eficiența ridicată a conținutului vizual în pregătirea diverselor tipuri de mesaje PR și informaționale. Subliniem încă o dată faptul că vizualizarea este cea mai promptă, încăpătoare și eficientă modalitate de a furniza publicului datele necesare, precum și cea mai populară.
Definiția 1
Comunicarea vizuală este un tip de interacțiune în care informațiile sunt transmise folosind sisteme de semne, imagini, infografice, imagini.
Principala diferență între acest tip de interacțiune comunicativă este faptul că comunicarea, în totalitate sau parțial, se bazează pe vedere.
În societatea modernă, comunicațiile vizuale se află în stadiul dezvoltării lor intensive, realizând mai multe sarcini urgente. Supraintensificarea ritmului de dezvoltare a acestui tip de interacțiune se datorează introducerii active în realitatea socială a tehnologiilor moderne de informare și comunicare care facilitează transferul imaginilor vizuale. Comunicarea vizuală astăzi este o parte integrantă a activităților mass-media, social media etc.
Abordări pentru înțelegerea esenței definiției comunicării vizuale în cadrul psihologiei sociale
Comunicațiile vizuale sunt una dintre categoriile fundamentale ale psihologiei sociale. În cadrul direcției declarate a cunoașterii științifice, acest tip de interacțiune este comunicarea interpersonală bazată pe interacțiune vizuală, optică. Instrumente comunicare nonverbală apar semnale de mișcări - gesturi, expresii faciale, posturi, contact vizual, mers, precum și fizionomie - structura corpului, structura feței, craniul. Aceste mijloace de interacțiune completează organic semnalele verbale, ajută la clarificarea și corectarea sensului celor spuse.
Funcții de comunicare vizuală
Instrumentele de comunicare vizuală implementează cu succes o serie de funcții relevante, inclusiv următoarele:
- informational - functia de transmitere a mesajelor informative;
- expresiv - capacitatea nu numai de a transmite sens, ci și de a evalua subiectiv sensul unui mesaj;
- pragmatic - capacitatea de a traduce atitudini comunicative care au un anumit impact asupra destinatarului.
Subsistemul optic-cinetic al comunicațiilor vizuale
Implementarea interacțiunii de comunicare vizuală depinde în mare măsură de aspect interlocutorul, expresiile feței, expresiile feței, gesturile, posturile, mișcările corpului, etc., formând subsistemul optic-cinetic al comunicării.
Definiția 2
În literatura științifică modernă, gesturile cinetice sunt înțelese ca un ansamblu de mișcări ale mâinilor, capului și altor părți ale corpului care însoțesc vorbirea unei persoane, subliniind sensul a ceea ce s-a spus.
Există mai mult de un milion de semnale corporale, semne care pot fi folosite de o persoană în procesul de interacțiune. Gesturile pot sublinia sensul a ceea ce s-a spus, pot spori expresivitatea mesajului informativ. În același timp, utilizarea inadecvată a gesturilor poate trăda confuzia, incertitudinea celui care comunică și posibile minciuni conținute în cuvinte. Dovada indirectă că o persoană nu spune adevărul sunt gesturi precum lingerea buzelor, frecarea pleoapelor, evitarea privirii directe, protejarea gurii cu o mână, o voce lipsită de expresie etc.
Există o serie de gesturi care indică deschiderea sau apropierea unei persoane pentru comunicare. Palmele deschise și neînchise sunt dovada că o persoană este înclinată spre comunicarea sinceră și sinceră. Dimpotrivă, degetele care se întrepătrund tind să acționeze ca un semnal negativ care trădează dezamăgirea, o dorință de a suprima emoțiile. Prinderea încheieturii mâinii cu o mână poate semnala nervozitatea, nesiguranța unei persoane. Brațele încrucișate trădează o poziție negativă sau defensivă a unuia dintre actorii de interacțiune. Degetele întrețesute pot semnala dezamăgire, antipatie, tensiune nervoasă.
Astfel, comunicarea vizuală în psihologia socială este o componentă integrală a comunicării interpersonale, completând organic, clarificând semnificația unui mesaj verbal și, în unele cazuri, respingându-l complet.
Andrey Baturin, 27 iulie 2017Andrei Baturin
Nu este prima dată când spunem că un site nu ar trebui să rătăcească prin întinderile nesfârșite ale web-ului pentru că doar este. Are propriile sarcini și obiective, care pot fi atinse prin comunicarea cu utilizatorul. Evident, nu poate sta liniștit în bucătărie la o ceașcă de ceai cu vizitatorul său. Dar el are propriile modalități de comunicare, care nu sunt mai rele și, în anumite privințe, chiar mai bune decât conversația.
Astăzi, comunicarea vizuală este extrem de dezvoltată și este concepută pentru a îndeplini mai multe sarcini simultan. În web design, acestea joacă un rol important: datorită utilizării lor competente, utilizatorul realizează acțiuni vizate, poate naviga bine în spațiile site-ului și interacționa cu acesta.
Comunicarea vizuală este un tip de comunicare în care transmiterea de informații se bazează parțial sau în întregime pe vedere.Culoare
În multe domenii, culoarea joacă un rol important. În ceea ce privește comunicarea, percepția culorilor este similară pentru noi toți și, prin urmare, își transmit cu ușurință mesajul către un public uriaș.
roșu- din punct de vedere emoțional, această culoare este percepută ca importantă, încrezătoare și dominatoare. Ne atrage atenția mai mult decât alte culori și, drept urmare, este folosit pentru avertismente și anunțuri importante. În designul site-ului, culoarea poate transmite următoarele mesaje emoționale: pasiune, energie, importanță, putere, sânge etc. Trebuie să-l folosești cu înțelepciune, altfel există riscul de a speria publicul, care încearcă să părăsească zona „periculoasă” cât mai curând posibil, plină de o nuanță agresivă.


portocale- un vecin vesel și vesel de roșu în spectru. Culoarea este asociată cu energie, tinerețe, mișcare și veselie.


Galben- culoare vesela, suculenta si insorita. Utilizarea și semnificația sa depind de nuanța selectată. Deci, de exemplu, galbenul strălucitor poartă energie pozitivă, iar nuanțele sale mai închise, precum aurul, ne trimit înapoi în antichitatea nobilă și înțeleaptă.


Verde- o culoare de tranzitie de la galben la albastru, de la cald la rece, care imbina caracteristicile ambelor culori si este in pragul relaxantei si revigorantei. Rezultatul este o culoare echilibrată și stabilă. În funcție de nuanță, este folosit în diferite scopuri: culorile mai strălucitoare simbolizează prospețimea, prietenosul cu mediul, iar cele mai închise - abundența și luxul.

Albastru- o culoare rece, a cărei semnificație depinde și de nuanța folosită. Nuanțele mai deschise poartă semnificația siguranței, deschiderii și prieteniei. Acest lucru este vizibil mai ales în lume retele sociale, unde fiecare al doilea dezvoltator alege exact pe ele. Tonurile mai închise evocă în noi asocieri cu fiabilitate și inspiră încredere, drept urmare sunt la mare căutare în rândul site-urilor corporative.


violet- din punct de vedere istoric, asociem violetul ca fiind cu adevărat regal, cu o notă de lux. Din nou, la diferența de nuanțe: dacă cele deschise, cum ar fi liliac, evocă sentimente de romantism și lejeritate, atunci nuanțele întunecate sunt întruchiparea șicului bogat.


Negru este cea mai puternică dintre culorile neutre și este folosită pe aproape orice site. Semnificația sa depinde de culorile folosite cu el în paletă. Ca culoare primară, poate fi asociată cu răul și agresivitatea, cu toate acestea, pentru majoritatea site-urilor, negrul este folosit pentru a crea un sentiment de sofisticare. Pentru a obține un efect elegant, negrul este folosit împreună cu albul.


alb- Albul în cultura occidentală este asociat cu bunătatea și inocența. Cel mai adesea pe site-uri web, este folosit ca fundal pentru modele minimaliste. Abundența de alb creează o senzație de ușurință și puritate.

Maro- culoarea este naturala: ne inconjoara in natura si este inseparabila de ea. Brown transmite căldură, integritate și onestitate. Nuanțele mai deschise sunt asociate cu confortul și confortul, în timp ce nuanțele mai închise poartă semne de conservatorism și sunt mai des considerate masculine.

Pictorgamma
O pictograma este un semn care denota un obiect sau un fenomen, folosind cele mai importante caracteristici recunoscute ale acestuia.Este de obicei prezentat mai degrabă schematic. Imaginea unui coș de cumpărături în colțul paginii unui magazin online este o pictogramă, un semn de întrebare la cuvântul „Ajutor” este o pictogramă, o roată pentru meniul de setări este o pictogramă. Site-ul comunica cu noi folosind aceste pictograme, folosind ergonomic spatiul blocurilor de pagini. Principiul muncii lor se bazează pe asocieri care evocă în noi imagini: dacă aici este desenat un fulger, atunci există electricitate, iar electricitatea lovește dureros și poți muri... așa că probabil că nu voi intra în această cutie de transformatoare. .

Bannere
Bannerele sunt o imagine grafică de natură publicitară.Poate fi fie o imagine statică, fie un element interactiv lipicios. De obicei, bannerele conțin un link către site-ul produsului promovat.
Există mai multe tipuri de bannere:
Imagini statice- o poză-banner comună, cunoscută și care dispare treptat.
Imagini animate- bannere care pot străluci și străluci, pot spune povești întregi și, în general, pot fi destul de lipicioase. Datorită animației, acestea atrag mai multă atenție decât tipul anterior și, ca urmare, sunt mai eficiente. Dar principalul lucru este să nu exagerați, altfel abundența de animație va aduce utilizatorii la epilepsie și nu va fi nimeni care să efectueze acțiuni vizate :(
Richtext- Bannerele „bogate în text” sunt blocuri de text. Sunt cele mai obișnuite dintre toate tipurile, dar nu ar trebui să le eliminați din arsenal. Există momente în care reclamele colorate sunt pur și simplu nepotrivite.
Interactiv- blocul cel mai îndrăgit de utilizatori, în care există posibilitatea de a vă distra puțin hrănind, de exemplu, o pisică pe un banner publicitar Whiskas sau de a juca un adevărat mini-joc în cadrul campanie publicitara... Asemenea bannere rareori trec neobservate.
Bannerele au mai multe sarcini:
Sarcina de a vinde un produs este de a atrage, interesa și împinge un potențial client către acțiunea țintă (mersul pe site, comandarea unui produs sau serviciu etc.).
Provocare de branding sau provocare de imagine este de a crește gradul de conștientizare a mărcii și formarea de asociații emoționale.
Te-ai uitat vreodată la cer și ai observat un nor cu formă ciudată care seamănă cu un animal sau cu un obiect familiar? Te-ai întrebat vreodată de ce și cum faci această asociere doar privind un cheag de gaz? Acest lucru se datorează modului în care dvs creier!
Creierul tău încearcă mereu să înțeleagă lumea comparând experiențele anterioare sau modelele vizuale și unind punctele... El are propriul său mod „ciudat” de a percepe formele și formele, de a grupa informațiile, de a completa golurile pentru a picta imaginea de ansamblu.
Înțelegerea modului în care funcționează creierul tău te va ajuta deveni un designer mai înțelept; un maestru manipulator al comunicării vizuale. Acest lucru vă poate ajuta să determinați care elemente vizuale sunt cele mai eficiente într-o situație specifică, așa că le puteți folosi pentru a influența percepția, a dirija atenția și a induce schimbări comportamentale. Acest lucru este util mai ales atunci când vine vorba de orientarea obiectivelor, rezolvarea problemelor, proiectarea intuitivă; proiectarea interfeței cu utilizatorul.
„Marii designeri înțeleg rolul puternic pe care psihologia îl joacă în percepția vizuală. Ce se întâmplă când ochiul cuiva se uită la creațiile tale de design? Cum reacționează mintea lor la mesajul pe care îl transmite produsul tău?
- Laura Boucher, Brand Content Strategist la Autodesk
Este deja clar că vizualul designul și psihologia sunt legateși se pot influența reciproc. Principiile Gestalt ne pot ajuta să înțelegem și să controlăm aceste conexiuni.
Ce este Gestalt?
Gestalt („forma” în germană) este un grup de principii ale percepției vizuale dezvoltate de psihologii germani în anii 1920. Se bazează pe teoria că „un întreg organizat este perceput ca mai mult decât suma părților sale”.
„Întregul nu este același cu suma părților”.
- Kurt Koffka
Principiile psihologiei Gestalt încearcă să descrie modul în care oamenii percep elementele vizuale atunci când sunt aplicate anumite condiții. Ele se bazează pe patru idei cheie:
Dezvăluind
Oamenii tind să identifice mai întâi elementele într-o formă generală. Creierul nostru recunoaște un obiect simplu, bine definit mai repede decât unul detaliat.

Reificare
Oamenii pot recunoaște obiecte chiar dacă părți din ele lipsesc. Creierul nostru se potrivește cu ceea ce vedem cu modele familiare din memoria noastră și completează spațiile libere.

Multi-stabilitate
Oamenii interpretează adesea obiectele ambigue în mai multe moduri. Creierul nostru va sări înainte și înapoi între alternative, căutând certitudine. Ca urmare, un punct de vedere va deveni dominant, în timp ce celălalt va deveni greu de văzut.

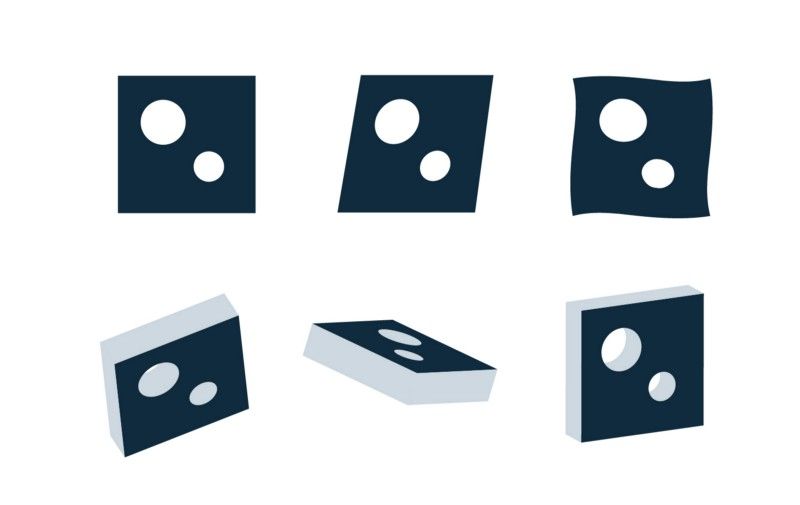
Constanţă
Oamenii pot recunoaște obiecte simple indiferent de rotația, scara sau deplasarea lor. Creierul nostru poate percepe obiectele din unghiuri diferite, în ciuda aspectului lor diferit.

Iată principiile gestalt care pot oferi informații interesante despre designul modern al interfeței.
Proximitate
Elementele care sunt apropiate unele de altele sunt percepute ca fiind mai conectate decât cele care sunt mai îndepărtate. Astfel, diferitele elemente sunt privite în primul rând ca un grup și nu ca elemente separate.

Cum se aplică principiul proximității la designul interfeței?
Putem folosi principiul proximității în proiectarea interfeței pentru a grupa informații similare, a organiza conținutul și a organiza structura. Utilizarea corectă a acestuia va avea un impact pozitiv asupra comunicării vizuale și experienței utilizatorului.
După cum prevede principiul, elementele care sunt legate între ele ar trebui să rămână aproape unele de altele, în timp ce elementele care nu au legătură ar trebui să rămână separate. Spațiul este vital aici, deoarece creează contrast prin ghidarea ochilor utilizatorilor în direcția corectă. Spațiul alb poate îmbunătăți ierarhia vizuală și fluxul de informații, făcând layout-urile mai ușor de citit și vizualizat. Acest lucru îi va ajuta pe utilizatori să-și atingă obiectivele mai rapid și să aprofundeze conținutul.

Putem aplica proximitatea la aproape orice, de la navigare, carduri, galerii și bannere la liste, copie de corp și paginare.
Zona generala
Similar principiului proximității, articolele situate în aceeași zonă sunt percepute ca grupate.

Cum se aplică principiul zona generala la proiectarea interfeței?
Principiul zonei comune este deosebit de util. Poate ajuta la gruparea informațiilor și la organizarea conținutului, dar poate oferi și separarea conținutului sau poate acționa ca punct focal. Acest lucru îmbunătățește ierarhia, capacitatea de scanare și ajută la promovarea informațiilor.
Principiul zonei comune poate conține multe elemente diferite, grupându-le în grupuri mai mari. Putem realiza acest lucru folosind linii, culori, forme și umbre. Poate fi folosit adesea pentru a aduce elemente în față, indicând interacțiunea sau importanța.

Un bun exemplu de zonă comună ar fi un șablon de hartă de interfață; un spațiu dreptunghiular bine delimitat cu diferite blocuri de informații prezentate ca un întreg. Exemple bune de asemenea, bannere și mese.
Similitudine
Elementele care au caracteristici vizuale similare sunt percepute ca fiind mai legate decât cele care nu au caracteristici similare.

Cum se aplică principiul similitudinii la designul interfeței?
Avem tendința de a percepe elemente similare ca grupate sau ca un model. De asemenea, putem crede că servesc aceluiași scop. Asemănarea ne poate ajuta să organizăm și să clasificăm obiectele într-un grup și să le asociem cu o anumită valoare sau funcție.
Există căi diferite faceți elementele percepute ca similare și, prin urmare, legate. Acestea includ asemănări de culoare, dimensiune, formă, textură, unghi și orientare; unele dintre ele sunt mai sociabile decât altele (de exemplu, culoare> mărime> formă). Când apare asemănarea, obiectul poate fi distins prin faptul că este diferit de restul; aceasta se numește „Anomalie” și poate fi folosită pentru a crea contrast sau greutate vizuală. Acest lucru poate atrage atenția utilizatorului asupra unui anumit conținut (punct focal), ajutând la găsirea elementului dorit.

Putem folosi principiul similarității în navigare, linkuri, butoane, titluri, îndemnuri și multe altele.
Completarea imaginii (izolare)
Un grup de elemente este adesea perceput ca o formă sau o figură recunoscută. Completarea imaginii are loc și atunci când obiectul este incomplet sau părțile sale nu sunt închise.

Cum se aplică principiul izolării la proiectarea interfeței?
După cum spune principiul închiderii, atunci când prezentăm cantitatea potrivită de informații, creierul nostru va trage concluzii, completând golurile și creând un singur întreg. În acest fel, putem reduce numărul de elemente necesare pentru a transmite informații, reducem complexitatea și cream modele mai atractive. Închiderea ne poate ajuta să minimizăm zgomotul vizual și să transmitem un mesaj, întărind un concept într-un spațiu destul de mic.

Putem folosi principiul izolării pentru a crea icoane, în care simplitatea ajută la transmiterea rapidă și clară a sensului.
Simetrie
Elementele simetrice tind să fie percepute ca aparținând unul altuia, indiferent de distanța lor, dându-ne un sentiment de soliditate și ordine.

Cum se aplică principiul simetriei în proiectarea interfeței?
Elementele simetrice sunt simple, armonioase și plăcute vizual. Ochii noștri caută aceste atribute împreună cu ordinea și stabilitatea pentru a înțelege lumea. Din acest motiv, simetria este un instrument util pentru comunicarea rapidă și eficientă a informațiilor. Simetria ne ajută să ne concentrăm asupra a ceea ce este important.
Compozițiile simetrice sunt satisfăcătoare, dar pot deveni și puțin plictisitoare și statice. Simetria vizuală tinde să fie mai dinamică și mai interesantă. Adăugarea unui element asimetric la un design simetric poate ajuta la atragerea atenției. De exemplu, aceasta poate fi folosită pentru îndemnuri. Simetria împreună cu asimetria sănătoasă este importantă în orice design.

Este bine să folosiți simetria pentru galerii, afișarea produselor, listări, navigare, bannere și orice pagină cu conținut intens.
Continuitate (continuare)
Elementele care sunt într-o linie sau o curbă moale sunt percepute ca fiind mai conectate decât liniile aleatoare sau dure.

Cum se aplică principiul continuității în proiectarea interfeței?
Articolele care urmează linia continuă sunt percepute ca grupate. Cu cât segmentele de linie sunt mai moi, cu atât le vedem mai mult ca o singură formă; mintea noastră preferă calea celei mai mici rezistențe.
Continuitatea ne ajută să interpretăm direcția și mișcarea într-o compoziție. Acest lucru se întâmplă atunci când elementele sunt aliniate și ne poate ajuta ochii să se miște fără probleme pe pagină, îmbunătățind lizibilitatea conținutului. Principiul continuității sporește percepția informațiilor grupate, creează ordine și ghidează utilizatorii prin diferite segmente de conținut. O discontinuitate poate semnala sfârșitul unei secțiuni atragând atenția asupra unui nou conținut.