Have you ever looked up at the sky and noticed an oddly shaped cloud that resembles an animal or a familiar object? Have you ever wondered why and how you make this association just by looking at a gas clot? This is all because of the way your brain!
Your brain is always trying to understand the world by comparing previous experiences or visual patterns and connecting the dots... He has his own "strange" way of perceiving shapes and forms, grouping information, filling in gaps in order to paint the big picture.
Understanding How Your Brain Works Will Help You become a wiser designer; master manipulator visual communication... It can help you determine which visuals are most effective in a particular situation, so you can use them to influence perception, direct attention, and induce behavioral changes. This is especially useful when it comes to goal orientation, problem solving, intuitive design; user interface design.
“Great designers understand the powerful role that psychology plays in visual perception. What happens when someone's eye looks at your design creations? How does their mind react to the message your product conveys?
- Laura Boucher, Brand Content Strategist at Autodesk
It is already clear that the visual design and psychology are related and can influence each other. Gestalt principles can help us understand and control these connections.
What is Gestalt?
Gestalt ("form" in German) is a group of principles of visual perception developed by German psychologists in the 1920s. It is based on the theory that "an organized whole is perceived as something more than the sum of its parts."
"The whole is not the same as the sum of the parts."
- Kurt Koffka
The principles of Gestalt psychology attempt to describe how people perceive visual elements when applied certain conditions. They are based on four key ideas:
Revealing
People tend to identify elements in a general form first. Our brains recognize a simple, well-defined object faster than a detailed one.

Reification
People can recognize objects even if parts of them are missing. Our brains match what we see with familiar patterns in our memory and fill in the blanks.

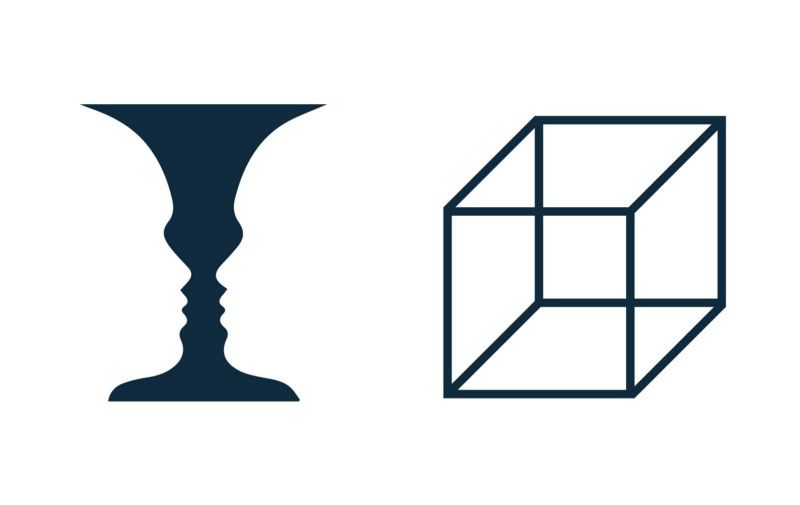
Multi-stability
People often interpret ambiguous objects in more than one way. Our brains will bounce back and forth between alternatives, looking for certainty. As a result, one point of view will become dominant, while the other will become difficult to see.

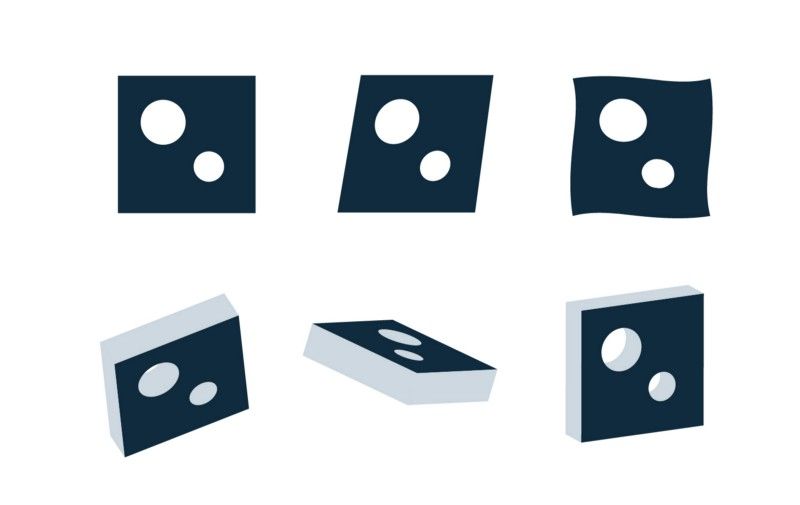
Constancy
Humans can recognize simple objects regardless of their rotation, scale, or displacement. Our brain can perceive objects from different points of view, despite their different appearance.

Here are gestalt principles that can provide interesting information about modern interface design.
Proximity
Elements that are close together are perceived as more connected than those that are farther apart. Thus, the various elements are viewed primarily as a group and not as separate elements.

How to apply the principle of proximity to interface design?
We can use the principle of proximity in interface design to group similar information, organize content, and organize structure. Its correct use will have a positive impact on visual communication and user experience.
As the principle states, elements that are related to each other should remain close to each other, while unrelated elements should remain separate. Space is vital here as it creates contrast by guiding users' eyes in the right direction. White space can enhance visual hierarchy and information flow, making layouts easier to read and view. This will help users reach their goals faster and delve deeper into content.

We can apply proximity to almost everything from navigation, cards, galleries and banners to lists, body copy, and pagination.
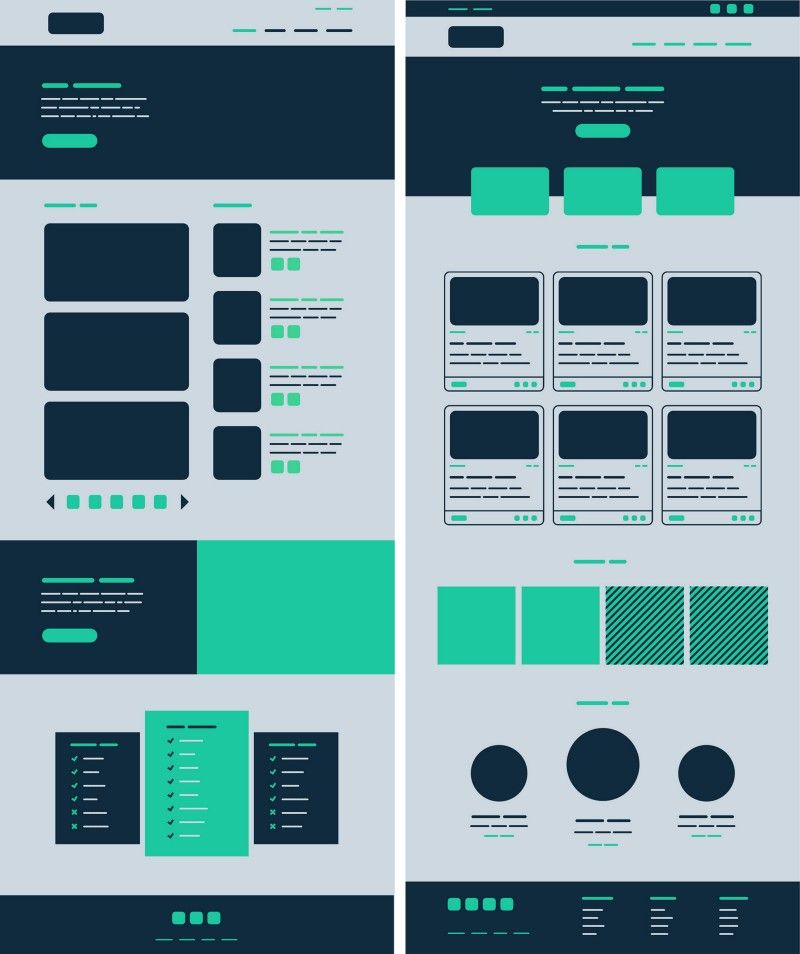
General area
Similar to the principle of proximity, items located in the same area are perceived as grouped.

How to apply the principle general area to interface design?
The common area principle is especially useful. It can help group information and organize content, but it can also provide content separation or act as a focal point. This improves hierarchy, scannability and helps in promoting information.
The common area principle can contain many different elements, grouping them into larger groups. We can achieve this using lines, colors, shapes and shadows. It can often be used to bring items to the front, indicating interaction or importance.

A good example of a common area would be an interface map template; a well-defined rectangular space with different blocks of information presented as a whole. Good examples also banners and tables.
Similarity
Items that have similar visual characteristics are perceived to be more related than those that do not have similar characteristics.

How to apply the principle of similarity to interface design?
We tend to perceive similar elements as grouped or as a pattern. We may also think that they serve the same purpose. Similarity can help us organize and classify objects within a group and associate them with a specific value or function.
Exists different ways make elements perceived as similar and therefore related. These include similarities in color, size, shape, texture, angle, and orientation; some of them are more sociable than others (for example, color> size> shape). When similarity arises, the object can be distinguished by being different from the rest; this is called "Anomaly" and can be used to create contrast or visual weight. This can draw the user's attention to a specific piece of content (focal point), helping to find the desired element.

We can use the principle of similarity in navigation, links, buttons, headings, calls to action, and more.
Completion of the image (isolation)
A group of elements is often perceived as one recognizable shape or figure. Completion of the image also occurs when the object is incomplete, or its parts are not closed.

How to apply the principle of isolation to interface design?
As the principle of isolation states, when presenting the right amount of information, our brain will draw conclusions, filling in the gaps and creating a coherent whole. In this way, we can reduce the number of elements required to convey information, reduce complexity, and create more attractive designs. Closure can help us minimize visual noise and convey a message, reinforcing a concept in a fairly small space.

We can use the principle of isolation to create icons, where simplicity helps convey meaning quickly and clearly.
Symmetry
Symmetrical elements tend to be perceived as belonging to each other regardless of their distance, giving us a sense of solidity and order.

How to apply the principle of symmetry in interface design?
Symmetrical elements are simple, harmonious and visually pleasing. Our eyes seek these attributes along with order and stability in order to understand the world. For this reason, symmetry is a useful tool for communicating information quickly and efficiently. Symmetry helps us focus on what's important.
Symmetrical compositions are satisfying, but they can also get a little dull and static. Visual symmetry tends to be more dynamic and interesting. Adding an asymmetrical element to a symmetrical design can help grab attention. For example, this can be used for calls to action. Symmetry along with healthy asymmetry is important in any design.

It's good to use symmetry for galleries, product displays, listings, navigation, banners, and any content-heavy page.
Continuity (Continued)
Elements that are in a line or soft curve are perceived to be more connected than random or hard lines.

How to apply the principle of continuity in interface design?
Items following the continuous line are perceived as grouped. The softer the line segments, the more we see them as a single shape; our mind prefers the path of least resistance.
Continuity helps us interpret direction and movement in a composition. This happens when the elements are aligned, and it can help our eyes move smoothly across the page, improving the legibility of content. The principle of continuity enhances the perception of grouped information, creates order and guides users through different segments of content. A discontinuity can signal the end of a section by drawing attention to a new piece of content.

A person receives information through all channels available to him. But some of them are of a special nature for communication. This is, first of all, visual and verbal communication... Even Nietzsche wrote in his aphorisms: "People lie freely with their mouths, but the face that they make at the same time speaks the truth." These words quite accurately convey both the autonomous nature of the transmission of information through the visual channel, and the fact that we are not able to equally control the visual channel, as is done with the verbal channel.
It should be noted that visual communication also includes the visual appearance of a person, and not just his words. Experts write that your clothes can be very informative in relation to the story of your personality and your emotional adaptation to life. "
According to the results scientific research it was found that a person receives through the eyes on average 70% of the information, 69% of the information read from the TV screen falls on visual communication
Thus, the visual component dominates communication between people, as well as between a person and the symbolic system. Visual perception is essential for humans. It is divided into two stages: collecting information on physical level and decoding of visual signals.
At the first stage, the human eye calculates more information if the image is:
- - contrasting;
- - large enough;
- - laconic.
If at the first stage the information is collected successfully, it is transmitted for decryption and comparison with the existing database. In other words: “What a person sees is the result of the fusion of visual impressions from the object and the counter activity of a person who sends clots of past experience towards this information, signified and meaningful, integrated into general structure of human consciousness ".
For easy and quick decryption of information, visual communication should focus on:
- - familiarity of images;
- - easy to read fonts.
Every day, the amount of information around a person is growing at a tremendous rate. This overwhelming amount of information is difficult to process, both physically and psychologically. Therefore, a person is forced to choose from a huge volume necessary information... In this situation, the advantage is gained by simple and visual information presented in an easy and accessible form.
The correct result of communication is influenced by many aspects, starting with the social status and mentality of the viewer, ending with the solution of the message itself.
Each message must inevitably be endowed with meaning and have a very tangible purpose. The designer, having the utmost clarity of the purpose of the message, can easily find the right visual solution, and the owner of the advertised product or service will be able to more accurately track the results of campaigns. The lack of a holistic understanding of the meaning of communication with the consumer leads to dead-end solutions and often comes down to a superficial "decoration" of advertising material (printed materials, websites, souvenirs). This applies to both designers and their clients - business owners.
Building an effective message (poster, advertising banner, ad, web page) or communication system (corporate identity of the company, advertising campaign, navigational signs in a supermarket, etc.) start by carefully studying the target audience. The more information there is about the public to be addressed, the more accurately it will be possible to formulate the appeal, your idea for them. By using clear and simple images, you will convey the message to the consciousness of the target consumer, while at the same time filtering out unwanted ones.
The image that the viewer sees in the first moment should be emotionally saturated, this will arouse interest and force to study the message as soon as the opportunity presents itself, at this stage the target audience weeds out the unwanted public. The information component is perceived by the viewer after the primary image has interested him. The slogan, headline or text message should be short and clear. All information in the message should be thought out for consistency of perception.
Visual communication is a game, a game between the brand and the consumer. By means of visual images and sharp words, you dictate the rules of the game. The more honest and interesting this "game" is for the consumer, the more successful and effective it will be.
“The overriding task of design and information graphics is to be more concise and understandable, to be read faster as compared to text information. In this case, we can talk about the effectiveness of visual communication and the creation of additional value with its help. "
Visual communications are widely used in the advertising institute. They overtake us everywhere: at the points of sale of the advertised product, on the streets, in public transport, at home, in cafes and cinemas, in newspapers and magazines. They have one goal, to catch our attention. Visual communication is a deeply penetrating medium, with high degree efficiency, therefore, its popularity, when choosing marketing communication technologies, is great.
All means of visual communication can be divided into the following main groups:
- · Printed (polygraphic) means of visual communication: from a propaganda poster and a bright election leaflet, to advertising calendars, picturesque brochures and colorful booklets at exhibitions and presentations;
- · TV-screen means of visual communication: from cinema (initially purely visual, soundless) to the omnipotent monster communicator of all times and peoples - television. These two types of art are the basis of the combat squad of games, animation, graphic videos and films;
- · Means of visual communication that are used in outdoor advertising: from billboards (billboards) and stationary panels on buildings (firewalls) to light boxes and banners;
- · Means of visual communication on the Internet: from the classics of the genre - banners, to flash-animation.
To create effective visual communication, it is necessary to professionally use a large arsenal of techniques from various disciplines:
fine arts (graphics, drawings, illustrations);
photography (including collage art);
cinematography;
modern printing industry;
design, including web design;
modern technologies (including digital, holography, video art, liquid crystals);
modern computer technologies (special programs);
Send your good work in the knowledge base is simple. Use the form below
Students, graduate students, young scientists who use the knowledge base in their studies and work will be very grateful to you.
Similar documents
Communication theory as a field of scientific knowledge, the subject of which is communication. The essence of the concept of "media planning". Consideration of the main features of the use of communication theories in advertising commercial enterprise ALC "Vitalur".
thesis, added 05/06/2014
The history of the development of visual communication in advertising. Brand components, product and service. Strategy, brand name, logo and product packaging. The purpose of the brand's visual communication. Advertising placement forms. Brand positioning and strategy.
term paper added 04/23/2011
The essence and principles of using communications. The Role of Marketing Communication in the Adoption and Implementation Process management decisions... Marketing communications system. The main elements of the communication process: source, message, channel, recipient.
abstract, added on 07/20/2010
Features of communication in an industrial environment. Her fixed assets. Advertising of industrial goods. Instrumental, educational content of communications. The main goals of participation in exhibitions. Features of the use of samples in an industrial environment.
presentation added on 04/17/2013
The influence of urban and park advertising installations on the formation of the visual image of the environment. Creation of compositional and artistic landmarks in an amusement park in Anapa; organization of visual communications: plates, signs; super graphics at the box office.
term paper added 04/04/2012
The concept, forms and features of gestural communication. The use of gestures in advertising. Sign language is a communicative system, the external side of which is built not on sound, but solely on the gesture-mimic basis.
term paper added 01/11/2005
Concept, structure, channels and barriers of communication. The complex of PR communications of a public relations specialist on the example of the PR department of the Russian New University. Basic recommendations for conducting communication activities on the Internet.
thesis, added 09/03/2014
The main types and functions of the brand. Definition marketing communication... Marketing communication tools and means of influencing target groups... The role and place of communications in the marketing mix. The relationship between brand and marketing communication.
term paper added 07/31/2012
Visual communication
V effective advertising the transmission of ideas and feelings is carried out using not only words, but also visual images. These images are usually used in conjunction with words to represent a creative concept. How would you showcase the small size of things like a computer chip or a new miniature hard disk drive? IBM solves this problem with a visual analogy: the new drive is no larger than a hen's egg or a newly hatched chick.
Words and images provide different message effects. For example, visuals in advertising Thomasville create associations. They connect Hemingway and his favorite exotic locations with the style of furniture. Even radio can conjure up mental images through its specific language and sound effects. Designers highlight six key reasons for using visual imagery in advertising:
1. To attract attention. Typically, visuals are better at grabbing and retaining attention than words.
2. Consolidation in memory. Visual images are fixed in consciousness because people usually memorize messages as visual fragments, as key images that easily accumulate in memory.
3. Strengthening beliefs. Seeing is believing, as advertised IBM, therefore, visuals enhance the credibility of the advertising message.
4. Telling interesting stories. Stories told through visual imagery arouse and hold viewers' interest.
5. Fast implementation of communications. Pictures tell a story faster than words, as ads show Handgun Control... The picture provides instant communication, while the verbal / written message must be decoded by consumers word by word, sentence by sentence, line by line.
6. Fixation of associations. To emphasize the distinction between non-differentiable products, which by their nature are not capable of generating strong consumer interest, advertisers often try to associate such products with visual images representing lifestyles and types of users, as shown by advertising campaign Thomasville Furniture.
This text is an introductory fragment. From the book Rid Your Life of the Junk! by Mellen AndrewCommunications Internal network. USB. FireWire. Extension cords. Fuse (emergency
From the book Handbook on Internal Audit. Risks and business processes the author Kryshkin OlegVisual examinations (observation and inventory), the use of photo and video equipment Visual examinations are one of the types of testing. Usually this type of testing is allocated in a separate category for the reason that the main result
From the book Trade to Win. The psychology of success in financial markets author Kiev AriChapter 4. Visual Images - Rehearsing Your Actions On the cold plateaus of Tibet, people have lived for centuries who practice the occult method of tummo (tummo) - the art of inner fire. This is another path towards centering. The practice of tummo involves intense and
From the book Dream, Create, Change! by Lacey SarahCommunication As mentioned, Indians played a unique role in Silicon Valley companies, and in some way its rise in the late 1990s is due to the fact that they learned to use their diaspora effectively. TiE Entrepreneurs Association, co-founded by
From the book The Lost Art of Eloquence by Dowes RichardVisual aids? Perhaps If it is important that the audience captures accurate data, some visualization tools such as charts, graphs, slides can help. How justified is their use depends on the audience, the reason for the presentation and the type of presentation.
From the book The Anatomy of Word of Mouth Marketing by Rosen EmanuelVisual imagery as a rumor trigger Another type of contagious product is one that creates visual communication. Imagine it is 1888. On Saturday morning you are walking in the park and suddenly you see a man holding a box at his belt; the male
From the book Management Practice by human resourses the author Armstrong MichaelCOMMUNICATIONS The communications used in organizations have a significant impact on the way they function, especially if communication is carried out through social connections, which can then become a “rumor system”. Email on the intranet allows
From the book Great Team. What you need to know, do and say to build a great team by Miller DouglasMethods of communication It often happens that some part of the team practically does not use the method of communication that you or your colleagues consider the most convenient and effective. And this is so in fact, because a bunch of people who have Email, three each
From the book The Perfect Sales Machine. 12 proven business performance strategies by Holmes ChetThree modes of communication During your presentation, three modes, or channels, of communication work simultaneously: through spoken words, through intonation and through body language (facial expressions and gestures). The audience subconsciously processes all this information at the same time.
From the book Dream Job. How to build a company you love the author Sheridan Richard BrinsleyVisual artifacts foster collaboration We post reminders of the specifics of our workflow and our culture in open spaces where everyone can see them. By using walls for this, we successfully avoid the plague "out of sight, out of mind."
author Olt Philip G.Audio and visual media Radio, television, film and video have a profound impact on almost everyone. The messages they contain are usually conveyed by people whose expressive voice and / or appearance add power to the words. Links with
From the book The Most Important in PR author Olt Philip G.Visual aids to aid speech Speech can often be enhanced by the use of visual aids. Graphs and tables, a common form of visual augmentation, are only as good as they can be seen by the audience. Table too complicated to understand or
author Sibbet DavidVisual Stories The most important task assigned to each participant in the Leadership Expedition training was to create a common vision for the team, which its members could follow in their work. The training included the following points: 1. Participants listened to Martin's speech
From the book Visualize It! How to use graphics, stickers, and mind maps for teamwork author Sibbet DavidVisual Teleconferencing If you work primarily in teleconferencing mode, you can use the collective intelligence visualization technique to create discussion papers that will help the group think about what needs to be done.
From the book Visualize It! How to use graphics, stickers, and mind maps for teamwork author Sibbet DavidVisual tools to illustrate work progress A standard graphical format for project management - the so-called Gantt chart - is essentially an action plan without an obvious metaphor. It looks like a simple matrix demonstrating tasks,
From the book Fundamentals of Management author Mescon MichaelOrganizational Communication Understanding the process of interpersonal communication and how to improve it helps to increase your effectiveness as a manager. But, obviously, the manager needs to be aware of the barriers that prevent organizational
Visual content
Visual content is all visual information that accompanies text: photographs, drawings, diagrams, videos, graphic design, logos, and more. The active use of visualization tools is not only a tribute to the times (few people will read undiluted text today), it is also a real opportunity to attract and retain consumers.
Basic visualization tools
The visual content posted on a printed or web page attracts the attention of the reader in the first place. Image captions, headings, and subheadings are then scanned. And if all this could interest the reader, he will pay attention to the main text. Studies prove that our brain perceives visual information 60 times faster than text, and the duration of stay on a website page increases 10 times due to pictures and photographs. The advantage of visual content over text is increasingly proving social networks where users prioritize photos and videos. This fact is confirmed by the high popularity of Instagram and Pinterest projects.
Means of visual communication and the place of visual content in them.
Consider below what elements of visual communication can be used as visual content:
Photos, including collages.
Drawings.
Videos, animation, including presentations, flash animation and gif-animation (video sequence created by changing photos).
Infographics: tables, graphs, charts, maps and author's illustrations with the inclusion of text comments.
Page design, corporate identity.
Visualization tools include fonts and colors.
Each element of visual content has its own impact on the reader's perception, to the extent that the basic colors used create a mood for certain information and mood (for example, green corresponds to the theme of nature or finance).
Means and functions of visual content
Features of visual content in comparison with text
Easy assimilation of visual information and the requirements of the modern media market make visualization a necessary attribute of advertising and PR.

1) Photos, videos, infographics are easily and quickly copied, and accordingly are the most efficient in publication, which gives them advantages over texts, allows them to spread faster in the media.
2) The visual content is reproduced as best as possible by modern electronic devices (smartphones, tablets), it is more convenient for perception on a small screen than text. As an example, 75% of smartphone owners watch videos from these devices.
3) High-quality visual content, especially diagrams, infographics, greatly simplifies and accelerates the understanding of complex and extensive information.
5) Many companies have their own social media accounts, and the most visited profiles are distinguished by rich, but at the same time organic visual content that attracts users with aesthetics, usefulness, and originality. So, Starbucks (photo above), Fanta, Coca Cola, Corner Of Art design studio (Photo below) successfully designed their Facebook pages.

Photo tasks
Photographic images are the most common type of visual content in the media and on the Internet. In addition to the fact that a successful photo attracts the attention of the audience, and, accordingly, gives a better chance of reading your text, the photo also performs other tasks.
Product photos allow customers to better represent the company's products.
Photos of real company employees on its website additionally attract users to view the resource: people are interested in knowing the brand by sight.
In business, photographic images are rarely placed without processing: it allows you to pay attention to individual details (image enlargement), hide or, if necessary, highlight flaws.
Experts point out that when choosing a photo for text content, its information content is very important. The more useful information a photo contains for the audience, the more visitors will stay on your page.
The LPgenerator platform publishes the results of comparing the page traffic of two online stores - Pottery Barn and Amazon. On a larger page trading network- Amazon - fewer photo views than Pottery Barn. There are two reasons for this: an image of a TV provides less information than a photo of a bookcase; the photos in the Amazon store are more generalized, which makes it easier to work with a large mass of them, while the Pottery Barn has a smaller assortment and has the ability to post more detailed pictures.

Features of infographics
The main purpose of infographics is to simplify the presentation of complex material. If developers of visual content apply enough imagination and ingenuity, then the data that could make up a complex and boring text will turn into a capacious picture with small verbal comments. With a successful implementation of the idea, your infographics are simply doomed to a lot of views and copies in media resources. In other words, "an image that tells the whole story is easier to copy than a full text article." According to some reports, users get acquainted with information transmitted in the form of infographics 30 times more often than with any other. Let's give an illustrative example. In 2012 American company WordStream compared the performance of Facebook and Google's Display Network as ad platforms. To draw attention to the results of their research, the company designed them in the form of infographics (Photo 6). A few days later, this infographic with reference to WordStream was published by several major American media: USA Today, CNN, Fast Company, The Economist and others. And a week after the infographic appeared on the company's website, the Google system found more than 13 thousand articles with the mention of WordStream, most of which had this infographic with a link to the original site.
The secret of video popularity
Video content is the most effective method transmission of information, since the combination of visual and auditory series is perceived faster and easier to assimilate. Not surprisingly, television and videos on the Internet remain at their height. By the way, 71.6% of users global network watch video content at least once a week. Other statistics show that users spend twice as much time on a site with a video. And those who watched a video about a product are 85% more likely to make a purchase from what they saw. And, of course, increasing the length of time users spend on your site increases its position in search engines.
"Information is beautiful" is the translation of the TED talk by David McCandles, who is convinced that visual information and data is the future: